What I would do differently next time
Unfortunately, we did not have the time or resources to conduct usability tests on the new designs before launching. If I had more time, I would have loved to make sure that users could navigate the page more easily than before.
Results
Since launching the new pages, we have run a few user tests on them and have received much improved feedback about the look and feel of the page, as well as increased comprehension of the page content.
In the month following the launch, college profile page sessions increased by 17% and leads generated by the Save button increased by 150% year over year!
Next steps for the profiles
Following the success of the college profile redesign, the product team wanted to implement similar updates to the grad school profiles.
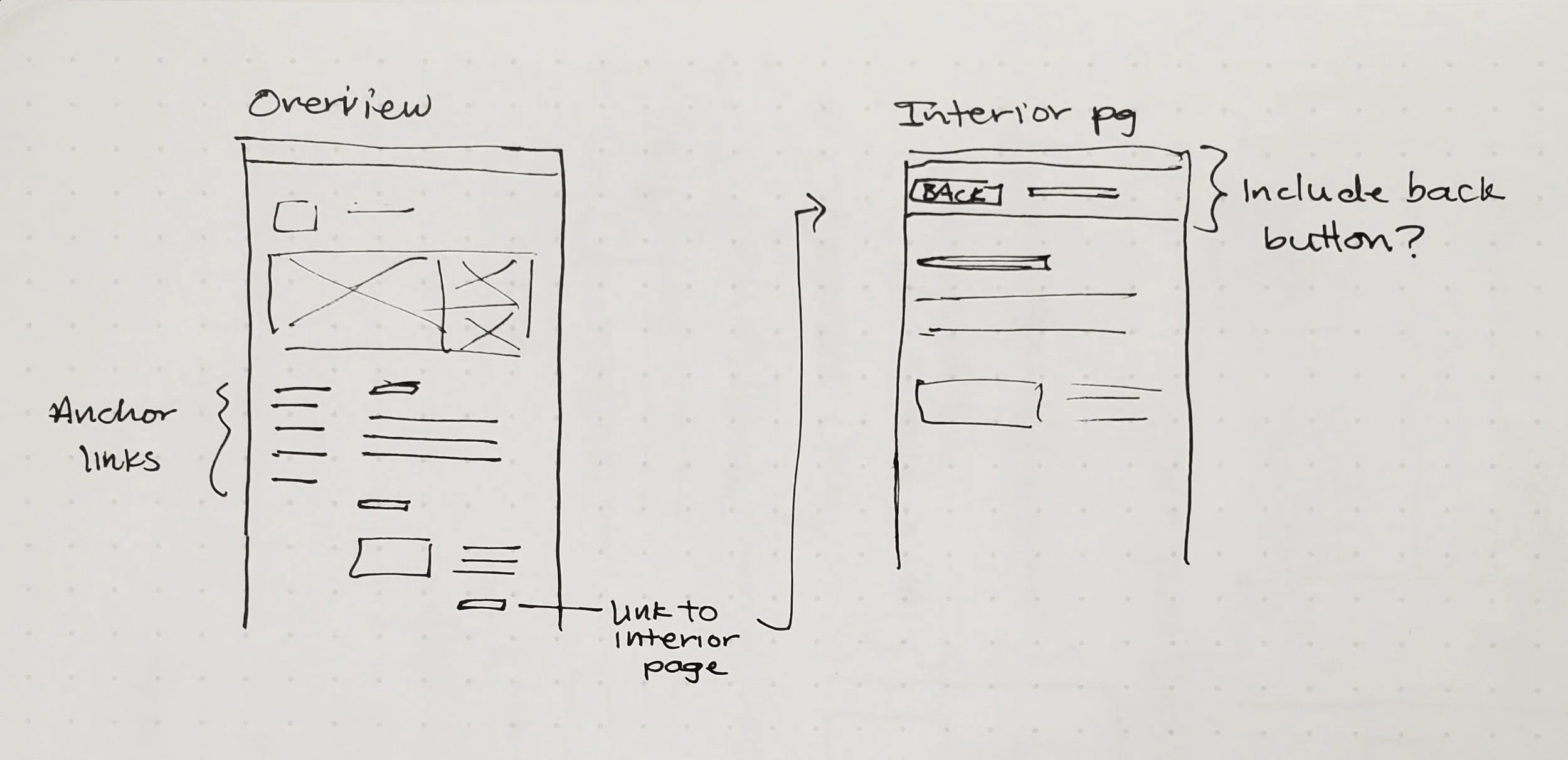
For the college profiles themselves, the team is always thinking of new ways to make the profiles valuable to users. Because of the redesign, there is now more flexibility to add data to the Overview pages without overcrowding them, allowing for more ideas to bloom.